Googlechrome浏览器NETwork中Stalled剖析和提升
Googlechrome浏览器Network中Stalled剖析和提升
难题来历
近期新项目上规定主页的载入速率,查询电脑浏览器的network发觉插口载入速率十分慢。
解决问题构思
SSL
在网上有些人由于照片载入,挑选关掉SSL.也不存在的问题,速率十分快
缘故:查看相关资料应用ssl高效率减少60%上下。
結果:SSL是一种安全协议书(在这里不做深入分析),不放弃安全协议书去提升特性
Network
Network中的流式布局可形象化查询到插口启用详尽
文中关键从Network下手,而且逐渐解决困难
剖析全过程
简易列举 chrome network的作用
code1. Name:表明载入的文件夹名称。2. Method:表明要求的方法。3. Status:表明状态码(200为要求取得成功,304表明从缓存文件载入)。4. Type:表明文档的MIME Type的种类。5. Initiator:表明传出这一文档要求的传出者。6. Size:表明图片大小。7. Time:表明每一个要求的总时间。8. Timeline:以数据图表的方式表明原素的要求和载入状况。
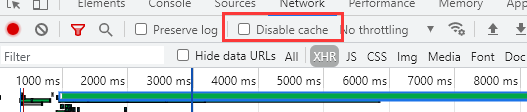
1.关掉从缓存文件载入,防止缓存文件造成 的危害
撤销启用
2.从Network流式布局中查询什么插口的要求時间较为长
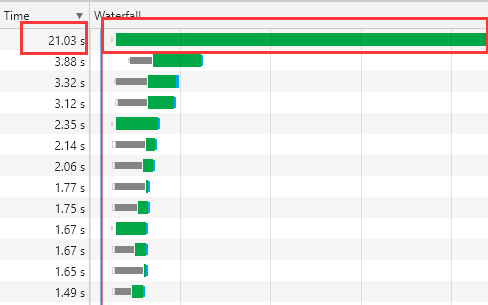
点一下Time从大到小排列
二种数据图表表述状况 图一
图一
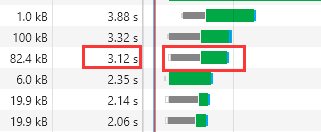
 图二
图二
图一(前后左右端均必须提升)
后面:提升插口,提升SQL语句,提高插口响应时间.但有时的确由于信息量极大,相近表格数据,后面查看结束还必须开展解决,因此用时长
前面:非常简单的解决方案便是降低信息量,比如限定一个范畴(時间、分页查询解决)
图二(前面提升)
先讨论一下Network上的详细资料 关心白框的2个值Stalled、Waiting
关心白框的2个值Stalled、Waiting
事实上便是等候了Stalled(1.47S才逐渐宣布要求数据信息),数据信息要求到进行的時间事实上很短
那麼究竟 什么叫Stalled呢? 实际我们去查看资料剖析
Stalled
Stalled也即是以TCP联接创建进行,到真真正正能够传送数据中间的时差。先使我们要剖析TCP联接为何要等候这么多年才可以用?我就用Wireshark抓包软件发觉(如下图),TCP联接全过程中有多次重传,直至做到较大重新传输频次后联接被手机客户端重设。
又有什么问题了!! 本来我的网络非常好,怎么会产生重新传输呢?
TCP三次握手后,推送端传送数据后,一段时间内(不一样的电脑操作系统时间范围不一样)接受不上服务器端ACK包,便会以 某一时间间距(间隔时间一般为指数型增长)再次推送,着重传逐渐到协调器恰当回应的时间就是stalled环节。而重新传输超出一定的频次(Windows系统软件是5次),推送端就觉得此次TCP联接早已down没了,必须再次创建联接。 比照下列,沒有重新传输的http要求全过程。
汇总一下:stalled环节时TCP联接的检验全过程,假如检验取得成功便会再次应用该TCP联接传送数据,假如检验不成功便会再次创建TCP联接。因此发生stalled环节太长,通常是丢包率而致,这也代表着互联网或服务器端有什么问题。
上边也说过,互联网是没有问题的,与此同时也确定过服务器端没有问题,那麼汇总的不便是有什么问题的吗? 我们在剖析下一般状况下stalledstalled的缘故有什么呢?
电脑浏览器获得要传出这一要求的命令,到要求能够传出的等待的时间,一般是代理商商议、及其等候可重复使用的TCP联接释放出来的時间,不包括DNS查看、创建TCP联接等時间等。
电脑浏览器对同一个主机域名的高并发线程数有限定,因而假如当今的线程数早已超出限制,那麼其他要求便会被堵塞,等候新的可以用联接;除此之外脚本制作也会堵塞别的部件的免费下载;
换句话说压根难题是取决于电脑浏览器的最底层上
电脑浏览器对同一个主机域名的高并发线程数有限定,因而假如当今的线程数早已超出限制,那麼其他要求便会被堵塞,等候新的可以用联接
大家还特别注意的是脚本制作也会开展堵塞
电脑浏览器对同一网站域名开展要求的较大高并发线程数
| 浏览器版本 | HTTP 1.0 网络服务器(拨号连接) | HTTP 1.1 网络服务器(拨号连接) | HTTP 1.0 网络服务器(宽带连接) | HTTP 1.1 网络服务器(宽带连接) |
|---|---|---|---|---|
| Internet Explorer 7 和初期版本号 | 4 | 2 | 4 | 2 |
| Internet Explorer 8 | 6 | 6 | 4 | 2 |
| Internet Explorer 9 | 10 | 10 | - | - |
| Internet Explorer 10 | 6 | 6 | - | - |
| Internet Explorer 11 | 6 | 6 | - | - |
| chrome、firefox | 6 | 6 | - | - |
难题的直接原因也找到,那麼解决方法也就应用而出了.
将数据展示的插口放到别的插口前边开展启用就可以完成数据展示不被堵塞,网页页面便会第一时间展现出来,促使客户体验更强,新项目提升进行.
假如不正确,请强调!!!
1,本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除!
3,如果你也有好的源码或者教程,可以投稿到本站,分享有金币奖励和额外的收入!
4,本站提供的软件,源码,游戏,其他资源部不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长处理!
6,申明:本站资源出售只是赞助,仅用于本站服务器和日常运营所需!不提供任何技术支持。 7,如压缩包提示有密码,默认解压 密码为‘www.leymm.com’,如遇到无法解压的可以联系站长(911918052@qq.com
8,特别声明:破解产品仅供参考学习,不提供技术支持,如有需求,建议购买正版!如果源码侵犯了您的利益请留言告知!!
9,站长推荐服务器可9折选购(联系QQ911918052)详情地址:www.chaohuiyun.com
内容投诉
乐云源码 » 谷歌chrome浏览器network中Stalled分析和优化

